電気系控室にある非電源ゲームの紹介
この記事は EEIC Advent Calendar 2017 の7日目の記事です。
はじめに
電気系控室に置いてある非電源ゲームの紹介をします。 ぜひ遊んでみてください。



紹介
ドミニオン

プレイ人数: 2~4人
プレイ時間: 30分~
ターン制・対戦型のゲームです。 プレイヤーはターンが来るごとにデッキから5枚のカードを引き手札にします。 次に手札にある「アクションカード」を使用し、その次に「財宝カード」によって場のカードを購入します。 購入できるカードは「アクションカード」・「財宝カード」・「勝利点カード」のいずれかです。 ターンの終わりに手札と購入したカードをすべて廃棄します。 デッキからカードがなくなったら廃棄したカードをすべてシャッフルし新たなデッキとします。 このように、カードの購入とデッキの構築プロセスそのものが、ゲームプレイの主軸に据えられている点がドミニオンの最大の特徴となっています。
電気系控室には通常のドミニオンに加え、複数の拡張パックが置かれています。
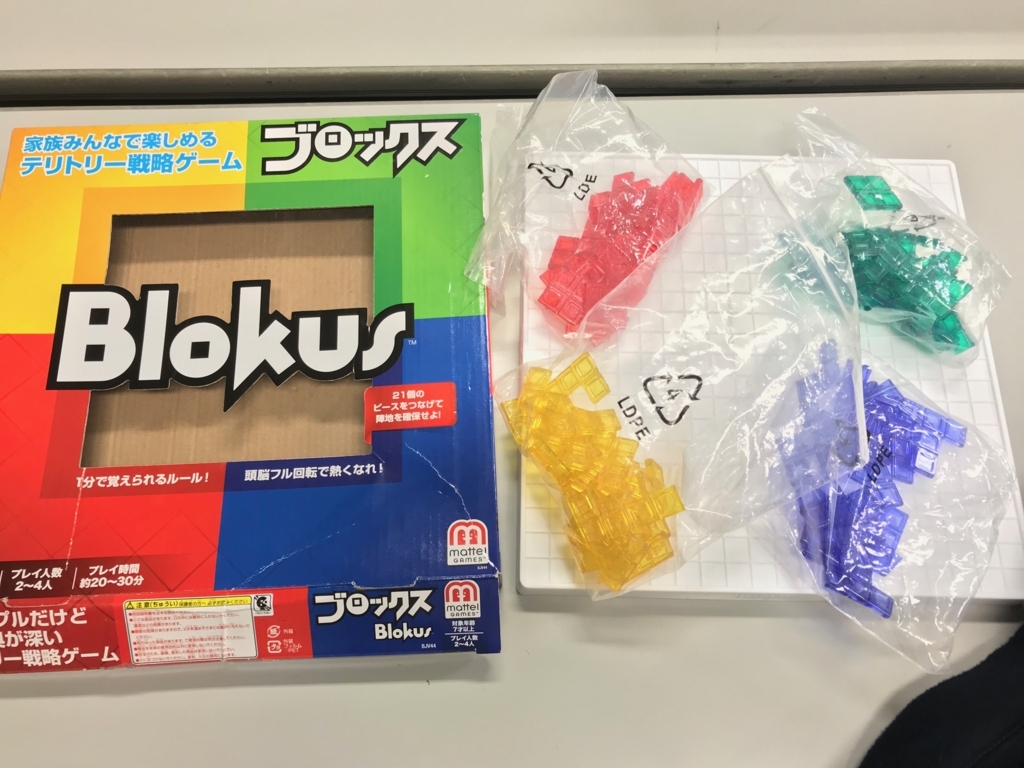
ブロックス

プレイ人数: 1~4人
プレイ時間: 10分~
シンプルだけど億が深い陣取りゲームです。 各プレイヤーはそれぞれの色のブロック担当し、盤面に置いていきます。 配置するブロックは同じ色のブロックと頂点を共有するようにして配置しなければなりません。 ただし、同じ色のブロックを辺を共有するようにして配置することができません。 基本戦略は2つあります。 序盤に大きいブロックを配置することと、相手のおけるマスを減らしていくことです。
トランプ

キーエンスに就活に行くともらえるトランプです。 すべてのカードにキーエンスを表す短文が書かれています。 ババ抜きなどで遊ぶことができます。
ハンドスピナー

ハンドスピナーです。 二種類あります。
右のハンドスピナーは通常のハンドスピナーです。 よく周ります。
左のハンドスピナーには電源が内蔵されています。 ものすごくよく周ります。
おわりに
電気系控室にはいろいろなものが置かれているので、ゲームもいろいろあるだろうと思ったのですが、思ったよりも数が少なかったです。
おまけ
ちょっと分量が少ないかなと思ったので、電気系控室にある謎のオブジェクトの紹介をしたいと思います。
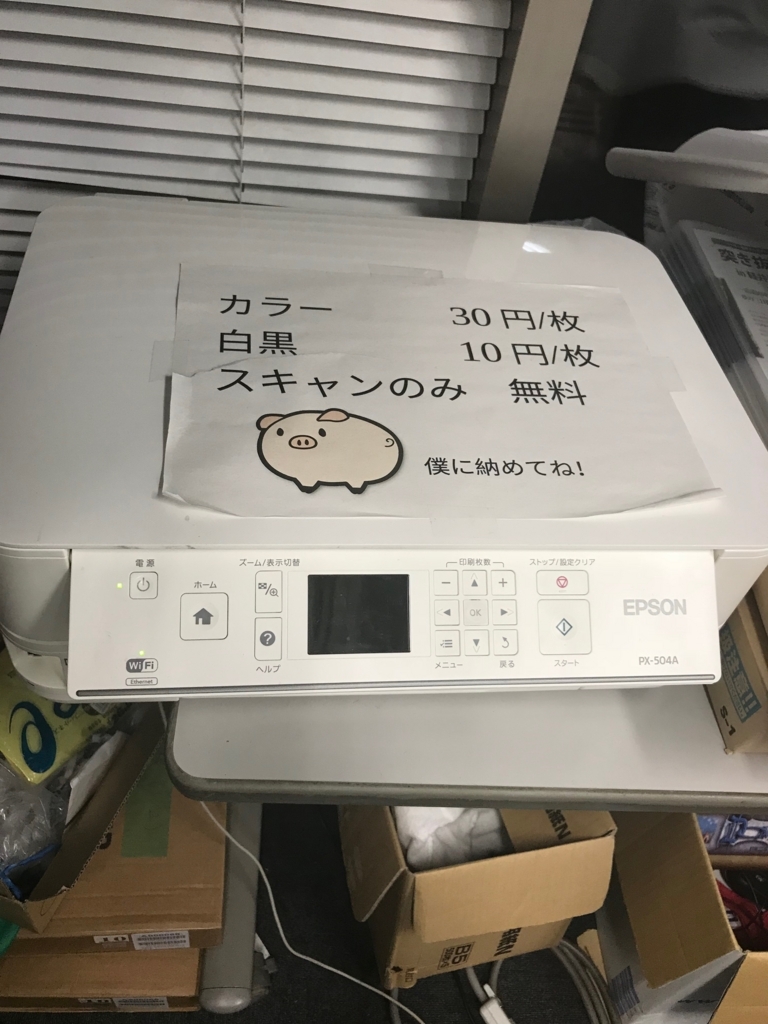
プリンタ

EPSON PX-504A
レポートなどを印刷するのに使われることが多いようです。 使用する際の料金は貯金箱に入れておきます。
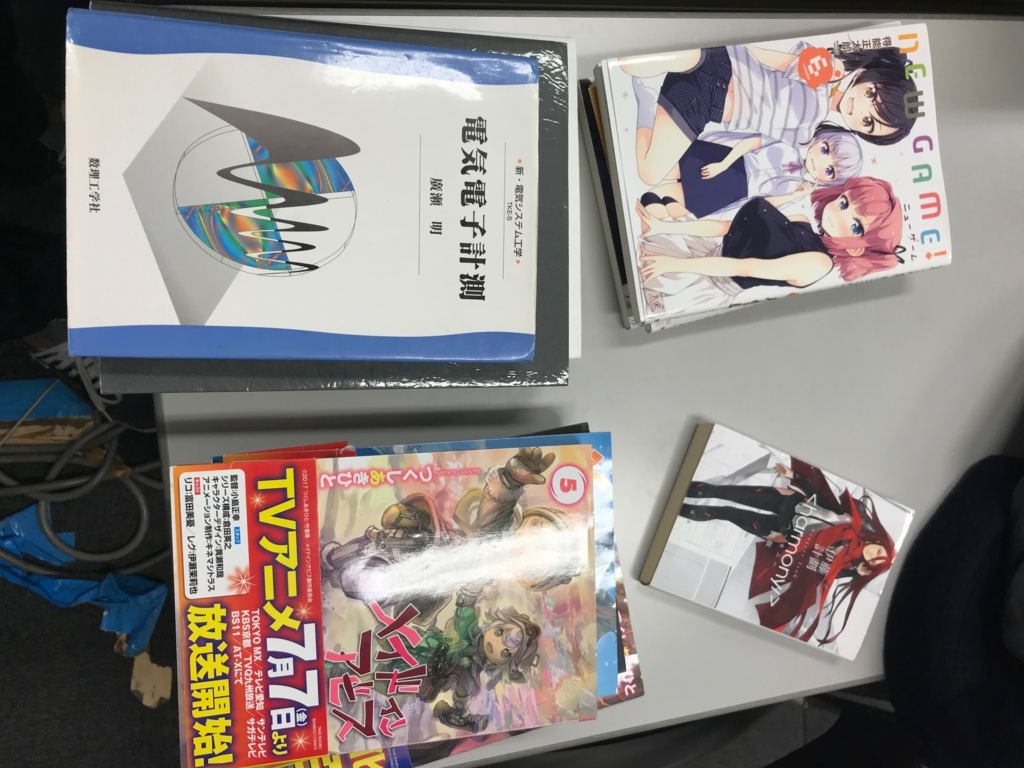
書籍

様々な書籍が置いてありますが、漫画と教科書が多いようです。
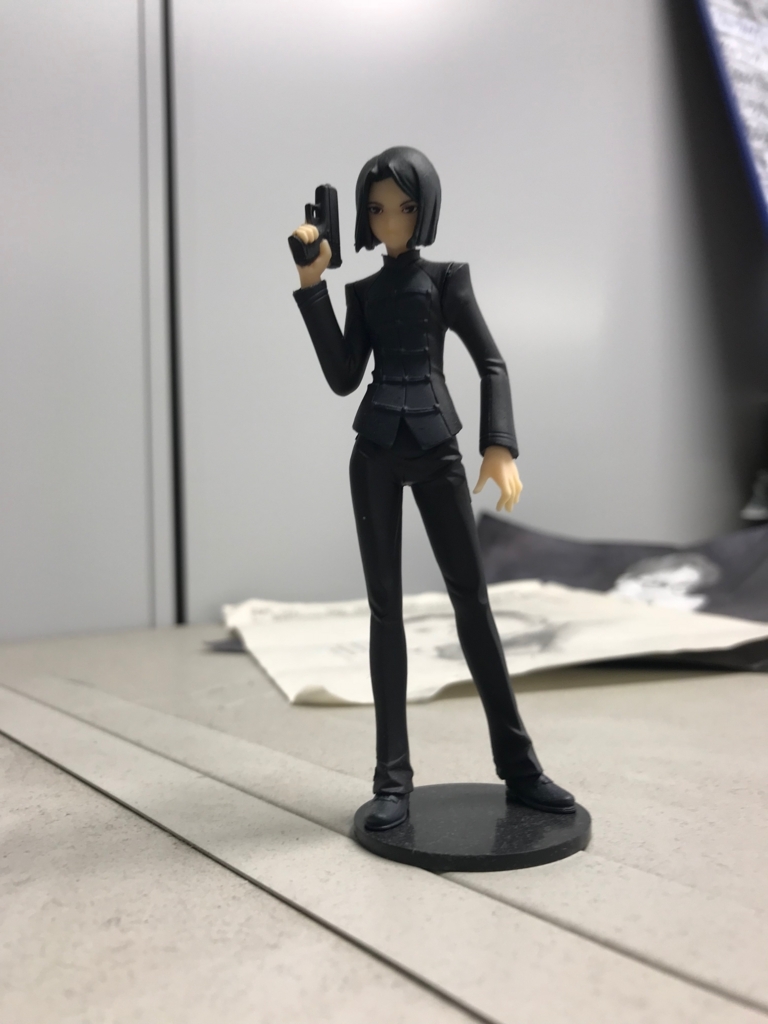
フィギュア

久宇舞弥というキャラクターです。
スイッチ

スイッチです。 でかい。
ポスター

Firefox Quantumのポスターです。 でかい。

理系女子会のポスターです。
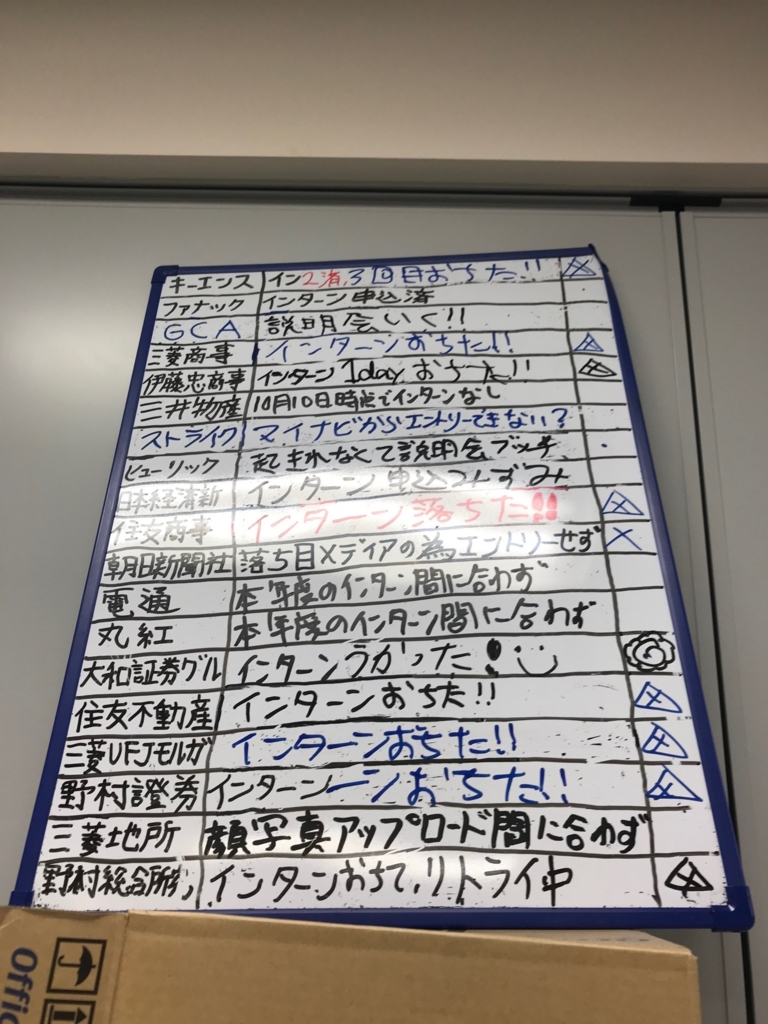
ホワイトボード

とある人物の就活状況が書かれています。 世知辛い。
おわりに 2
終わりです。 今回は外からパット見で発見できるものを中心に紹介しましたが、 この他にも思わぬ場所に変なものが落ちていることがあります。 ぜひ探索してみてください(そして不要なものは片付けましょう)。
授業でFirefoxにコントリビュートした話
本記事は東京大学工学部電子情報工学科の「大規模ソフトウェアを手探る」という実験の報告記事です
学校の授業でOSSにコントリビュート?
東京大学工学部電子情報工学科にはあらゆる工学系学科の例に漏れず「実験」の授業があります。 実験の内容はいくつかのテーマの中から選択することができ、例えば
などのテーマが用意されています。 私はその中から 「大規模ソフトウェアを手探る」 というものを選択し、 その結果としてFirefoxのJavaScriptエンジンである SpiderMonkeyにコントリビュートすることができました。
- コミットログ1(私の名前のコミット): https://hg.mozilla.org/mozilla-central/rev/7371550c7fc5
- コミットログ2(ペアの名前のコミット): https://hg.mozilla.org/mozilla-central/rev/0e5d50e17fef
ところで、実験といえば実験の概略・原理・方法・結果・考察をまとめた実験レポートに頭を悩まされることが付きものです。
しかしなんとこのテーマではブログ記事を実験レポートとして代用することができます!(結局同じようなことを書くことになるけど)
というわけで、本記事では実験の詳細およびコントリビュートの内容を実験レポートとしてご報告しようと思います。
「大規模ソフトウェアを手探る」
「大規模ソフトウェアを手探る」という本実験は、2コマ(210分)x10日の35時間で、変更したいOSSの選定と変更を行います。 初日は大規模ソフトウェアの例としてgnuplotが選ばれ、実際にgnuplotを変更する手順が紹介されます。 2日目は変更したいOSSの調査とチーム分けが行われ、3日目にチーム(2名 or 3名)での開発がスタートします。
私は @hakatashi とペアになって「SpiderMonkey に Pipeline Operator を実装する」というテーマを選びました。
コントリビュートの内容
JavaScriptとは
私たちが手を加えたSpiderMonkeyというソフトウェアはFireFoxのJavaScriptエンジンです。 JavaScriptの実装はブラウザごとにいろいろありますが、 それぞれの規格がばらばらではそれに対応させられるエンジニアはやっていられません。 そこで、TC39という標準化委員会がECMAScriptという標準規格を作成しています。
ある仕様がECMAScriptに取り入られるためにはいくつかの段階を経る必要があります。 段階はstage-0(ただのアイデア)からstage-4(少なくとも2つの実装を要する)までの5つに分かれています。 私たちが実装したPipeline Operatorは初めはstage-0でしたが、実装の途中でいつのまにかstage-1になっていました。
Pipeline Operatorとは
Pipeline Operatorは次のような文法です。
1 |> print
このコードは次のコードと等価になります。
print(1)
この例では面白くないですが、Pipeline Operatorを複数の関数に連続的に適用していくと少し面白くなります。
function doubleSay (str) {
return str + ", " + str;
}
function capitalize (str) {
return str[0].toUpperCase() + str.substring(1);
}
function exclaim (str) {
return str + '!';
}
let result = "hello"
|> doubleSay
|> capitalize
|> exclaim;
result //=> "Hello, hello!"
"hello" |> doubleSay |> capitalize |> exclaim の方が
exclaim(capitalize(doubleSay("hello"))) よりわかりやすい気がしませんか??
通常の関数呼び出しは引数のほうが先に評価されるにも関わらず、
コードを書く際は関数の方を先に書かなければなりません。
関数の戻り値を次の関数の引数としているような場合は、
括弧の深さに注意しながら一番深いところから順番に見ていかないと行けないのです。
一方でPipeline Operatorはコード上で登場する順番で評価も行われます。
複数の引数を取る関数だとまた事情が違ってきますが、
この記法はなかなか便利そうだと思います。
TC39のページ *1ではより実用的な例がいくつも紹介されています。
テーマ選択のモチベーション
私は普段からJavaScriptを使いWebサービスを作っているので、 JavaScriptという親しみを持てるOSSの開発に抵抗はありませんでした。 しかしながら、「JavaScriptに未実装の仕様を使いたいときはBabel *2 を使えば一発で解決できる」という事情もあり、 JavaScript本体へのコントリビューションへのモチベーションを持てずにいました。
このような思いを持っていたにも関わらずこのテーマを選択したのは、 ただただひとえに「授業のTAにSpiderMonkeyのコミッターがいたこと」が理由です。 授業に参加してみて本当に驚いたのですが、TAがコミッターだったのです。 しかもかなりアクティブに開発に参加されている方だったので、レビューもできればマージもできる権限を持った方のようでした。 OSSにコントリビュートする際、そのOSSのコミュニティとコミュニケーションを取るのは、 私のようにOSSの開発に参加したことがない(あと英語も下手な)人間に取ってはかなりのハードルです。 しかし、SpiderMonkeyをテーマにすればその心理障壁が取り除かれ、OSSにコントリビュートできるかもしれないと思いました。 かねてからOSSにコントリビュートしてみたいと思っていた私にはSpiderMonkeyは最高のテーマだったのです。
また別の理由として、TC39のプロセスで提案されている機能には仕様がついているから実装しやすいというのもあります。 まったくゼロの状態から何かの機能を実装するよりかなりとっつきやすくなっていたと思います。
また、提案された手法は誰かしらから実現を望まれている機能であることが保証されています(かなり少ない人数かもしれませんが…)。 需要という点でもJavaScriptの提案仕様をテーマに選択するのは理にかなっているのです。
コントリビュートの方法
それではここからは実際に行ったコントリビュートの手順を紹介します。 コントリビュートは次の手順で行いました。
- 環境構築
- コード変更
- Tokenizer の変更
- Parser の変更
- BytecodeEmitter の変更
- テストの追加
- こまごましたこと
- パッチを投げる
- レビューを受ける
- レビューを元にコードを修正する
- 終わり
- 取り込まれたり
- 取り込まれなかったり
環境構築
基本的にクローンしてきてmakeするだけで動きます。
ただしリポジトリがめちゃくちゃでかいのでクローンはもちろんgit statusすらそこそこ遅いです。
最終的にコミュニティに送るのはただのパッチファイルなので変更に関連するファイル以外はgit管理から外しても良いかもしれません。
コンパイルに関しては詳しい手順がMozillaのWiki *3 に書かれているので特に難しいことはありませんでした。
cd spidermonkey/js/src cp configure.in configure && chmod +x configure # or autoconf2.13 or autoconf-2.13 mkdir build_DBG.OBJ cd build_DBG.OBJ ../configure --enable-debug --disable-optimize make # or make -j8 cd ..
コードの変更
JavaScriptのように仮想マシン上で動作するプログラミング言語は、 プログラマが書く言語(JavaScript)から仮想マシンのための言語(Bytecode)に翻訳されます。 今回の実装方針としては、Pipeline Operatorに対応するバイトコードを新しく定義する方針と、 Pipeline Operatorを既存のバイトコードのみでうまい具合に表現するという方針の二つが考えられました。 前者の実装方針の場合はバイトコードのコンパイラにも手を加える必要があるため過剰に面倒です。 また、Pipeline Operatorはようは関数を呼び出すだけの演算子なので既存のバイトコードだけで簡単に表現できるはずです。 以上の理由から後者の実装方針を採用することにしました。
さて、そのような方針の場合、変更は次のような手順で行うことになります。
- Tokenizer の変更
- Parser の変更
- BytecodeEmitter の変更
- テストの追加
- こまごましたこと
Tokenizerはコード上の意味的なかたまりを識別子として認識するための仕組みです。
今回は|>という記法を新たに追加するので、これを新たなTokenとして登録します。
Tokenizerはコードを頭から読んでいき、|>を識別したときにこれに対応するTokenを生成します。
js/src/frontend/ParseNode.h
/* \ * Binary operators. \ * These must be in the same order as TOK_OR and friends in TokenStream.h. \ */ \ +F(PIPELINE) \ F(OR) \
js/src/frontend/TokenStream.cpp
case '|':
if (matchChar('|'))
tp->type = TOK_OR;
+#ifdef ENABLE_PIPELINE_OPERATOR
+ else if (matchChar('>'))
+ tp->type = TOK_PIPELINE;
+#endif
ParserはTokenizeされたコードをAST(Abstract Syntax Tree)という形式に変換します。
SpiderMonkeyのParserは二項演算子をParseする場合は適当に優先順位を定義するだけでいい感じのASTにしてくれます。
あるJavaScriptのコードがどのようなASTに変換されるかはparse関数を使うことで知ることができるので、
これを使って正しいASTが出力されているかどうかを確認します。
js> parse('1 |> print')
(STATEMENTLIST [(SEMI (PIPELINE [1
print]))])
js/src/frontend/Parser.cpp
static const int PrecedenceTable[] = {
- 1, /* PNK_OR */
- 2, /* PNK_AND */
...
+ 1, /* PNK_PIPELINE */
+ 2, /* PNK_OR */
次にASTからBytecodeを生成します。
Bytecodeを生成する物体はBytecodeEmitterと呼ばれています。
関数を呼び出すBytecodeはcall命令なので、適当に引数を評価した後にcall命令を呼び出してあげればうまく動きそうです。
どのようなバイトコードが出力されるかはdis関数によって知ることができるので、これを使って試行錯誤していきます。
最終的なバイトコードは次のようになりました。
js> dis('1 |> print')
loc op
----- --
main:
00000: one # 1
00001: getgname "print" # 1 print
00006: gimplicitthis "print" # 1 print THIS
00011: pick 2 # print THIS 1
00013: call 1 # print(...)
00016: setrval #
00017: retrval #
Source notes:
ofs line pc delta desc args
---- ---- ----- ------ -------- ------
0: 1 17 [ 17] xdelta
1: 1 17 [ 0] colspan 10
肝はpick命令で、これを使うことで引数を評価した後に関数を評価しても、関数をスタックの後ろに回すことができます。 この部分はこの命令があることに気づいてしまえば簡単に実装できてしまうのですが、実装中はこの命令の存在になかなか気づかず、 もしかしてインタプリターにも手を加えなければならないのかと暗い気持ちになっていました。 ちなみにBabelの実装はただ単に演算子を関数呼び出しに置換するだけなので、評価順という点では仕様どおりになっていません。 この点も、この機能を実装したいモチベーションの一つです。
さて、最低限以上のような変更を施せばPipeline Operatorが実装できます。 そこで、次に書かなければならないのがテストです。 SpiderMonkeyのテストはテストスクリプト(JavaScriptで書ける!)に対して実行バイナリを渡すという形で実行します。 Pipeline Operatorはまだstage-1の仕様なので、まだ決められていないことが多いです。 現段階では取り敢えずもっとも有り得そうな仕様 *4 を仮定して進めるしかないので、テストもそのように書いていきます。 ちなみに、テスト用のJavaScriptには当然まだPipeline Operatorは実装されていないわけですから、 テストコードに素直に演算子を書くとその時点でSyntax Errorが出てしまいテストになりません。 これを回避するためには、テスト全体をevalで囲んでやる必要があります。 なかなか気持ち悪い気もしますが、しかたありません。
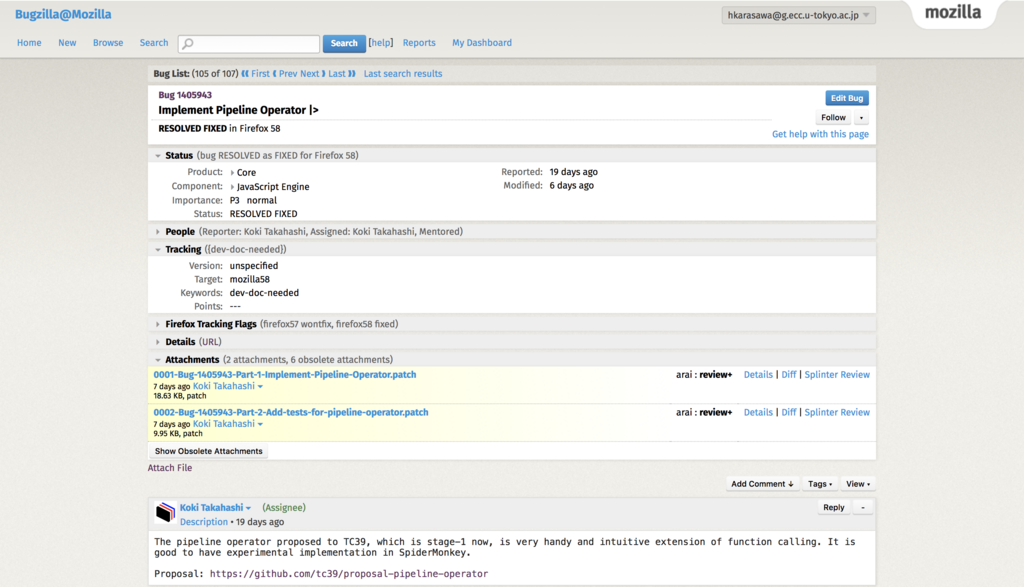
パッチを投げる
変更した内容からgit format-patchを使ってパッチファイルを作成します。
その後、Bugzilla というサイトから提案をバグとして報告し、パッチファイルを送ります。
1405943 - Implement Pipeline Operator |>

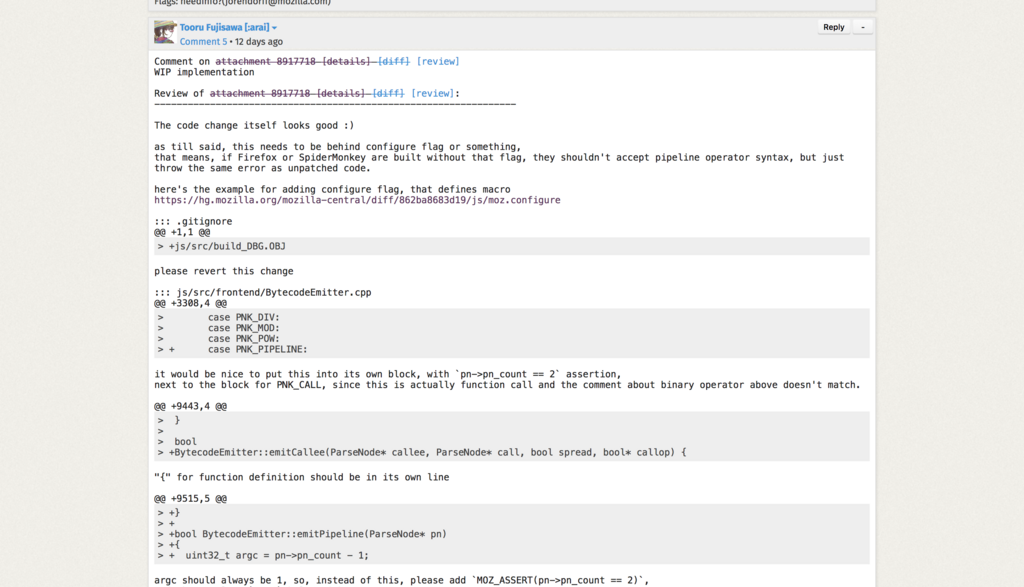
レビューを受ける
パッチに対するレビューを受けます。 今回はTAの藤澤さんがメンターになってくれたので、かなりスムーズにレビューを受けることができました。

レビューを元にコードを修正する
修正します。 今回はSpiderMonkeyのコードフォーマットに従っていないという指摘が中心で、 根本的な実装方針に関する指摘はありませんでした(相談しながら進めたので当然ですが)。 なので、修正もスムーズに進めることができました。
おわり
以上でコントリビューションのプロセスは終わりです。 最終的に変更がコミュニティに受け入れられれば変更は取り込まれますし、そうでなければ取り込まれません。
結果
冒頭で紹介したように、無事、私たちの変更はSpiderMonkey本体に取り込まれることになりました 🎉 *5
- Part 1: https://hg.mozilla.org/mozilla-central/rev/7371550c7fc5
- Part 2: https://hg.mozilla.org/mozilla-central/rev/0e5d50e17fef
コミットのログとしては私とペアの@hakatashiとのものに別れていますが、 実際にはどちらの内容も二人で協力しながら行ったものです。 コミットログに残す際にキリが良いようにこのような形のログを作り直したというだけです。
感想
この授業の歴史の中でも、授業中に行った変更がOSS本体に取り入られた例はこれ以外に1件あるだけということなので、 今回はかなりうまく言った方なのだと思います。 それもひとえにTAの藤沢さんとペアの@hakatashiのおかげです。 また、このような機会を与えてくれたこの授業そのものにも心から感謝しています。 来年度以降もこのような素晴らしい取り組みが続いていくことを心から願っています。
また、個人的なこととしては、今回学んだOSSへの取り組み方を活かして他にもいろいろなOSSへコントリビュートしてみたいと思っています。 具体的には普段から使っているOSSであるRailsやReactに興味があります。 それぞれのコミュニティには特色があるのでしょうから、結果がどうなっていくか見当もつきませんが精一杯やってみようと思います。
それではだいぶ長くなってしまいましたが、ここで報告を終わりといたします。 ここまでお読みいただきありがとうございました。
追記
ペアの @hakatashi のブログ記事も公開されました。 実験のタイムラインや社会的な活動についてこの記事よりかなり詳しく書かれています。
*1:https://github.com/tc39/proposal-pipeline-operator
*2:BabelはECMAScriptに取り込まれていない新仕様を先取りしたいというモチベーションで開発されたプロダクトで、 新仕様の文法を現行の仕様のJavaScriptに書き換えてくれるトランスパイラみたいなやつです。 ちなみにPipeline OperatorもBabelを使えば使用可能です。 また、後から聞いた話ですが、現場のエンジニアがJavaScriptエンジンの開発を積極的に進めて欲しい理由として、 TypeScriptなどBabelを使わない環境でも新仕様を使いたいというのもあるそうです。 確かに、まったくそのとおりでした。
*3:JavaScript:New to SpiderMonkey - MozillaWiki
*4:specが提案されていたのでこれを参考に実装しました https://github.com/tc39/proposal-pipeline-operator/pull/51
*5:Pipeline Operatorは現在stage-1なので将来的に仕様が変更される可能性があり、デフォルトでは有効になっていません。 configure時にフラグとして--enable-pipeline-operatorを含めると使用できるようになります。
Mac初心者向けMacの無難な設定いろいろ
この記事はEEICアドベントカレンダー2016その2の24日目の記事です。東京大学工学部電気系学科の特に学部二年生の更に限定することのMac初心者である友人に向けて書きました。もしかしたら工科系大学生のMac初心者の方にもお役に立てるかもしれません。
動機
最近、新しくMacを購入した友人からMacの設定に関する相談を受けることが多かったので、わたしがおすすめする設定やアプリケーションについてまとめました。システム環境設定・アプリケーション・その他(Emacs Keybindや便利なコマンド等)の順番で紹介していきます。
前提
- macOS Sierra 10.12.3 Beta
- 今自分が使っているMacのバージョンがこれでした
- たぶんSierraならここで書いたことはそのまま通用します
- MacBook (Early 2015)
- これ以外のMacとはハードウェア関係の設定項目が異なるかもしれません
- ここで説明するのと違う設定を好まれる方もいるでしょう
- (多様性は尊重するよというアピール)
システム環境設定
デスクトップの左上のマークを押すと出てくるメニューの中からシステム環境設定を選ぶとシステム全般のことについて設定できる画面が出てきます。「一般」や「ディスプレイ」など各項目から詳細な設定をすることができます。左上から1列ずつ見ていきます。特にコメントしない項目は飛ばしていきます。
一般
- スクロールバーの表示: スクロール時に表示
- 使用可能な場合はLCDで滑らかな文字を使用: ✓
Dock
- Dockを自動的に隠す/表示: ✓
- ノートPCはただでさえ画面が小さいので使ってないものは隠していきましょう
- 慣れてくるとアプリの起動はCtrl+spaceで使用できるSpotlight検索を利用したほうが早くできるようになります
- 初期設定はCtrl+spaceではなかったかも
Mission Control
四本指でトラックパッドを上にスワイプするとできる起動中の画面を一覧表示してくれるやつです。特に設定することはありませんが、この操作自体は便利なので覚えておくと良いです。
セキュリティとプライバシー
ダウンロードしたアプリケーションが「開発元が未確認」云々の理由で開けなかったらここから実行許可を与えることになります。
Spotlight
「フォント」等が検索できても仕方がないのでそれを含めいらないものは✓を外しておきましょう。Spotlightは常に(?)検索用インデックスを作成しているので検索対象を減らすことでMacにかかる計算負荷を軽減することができます。ちなみに「イメージ」の✓を外しておくとえっちな画像がSpotlight検索に引っかかるのを予防できます。
ディスプレイ
デフォルトは文字が大きすぎて間抜けな感じがするので解像度は最大にしておきます。
キーボード
- キーボード
- キーのリピート: 最大速度
- リピート入力認識までの時間: 短い
- 左下の修飾キー
- Caps Lockは使わないのでCommandあたりに変更しておきましょう
- ちなみに私は本来のCaps LockをCommandとして使用して本来のCommandはEscとして使用しています(どちらも使用頻度の割に押しにくい位置にあるため)
- ショートカット
- Spotlightの項でSpotlight検索を表示: ✓
- こうすることでCtrl+spaceでSpotlight検索を表示できるようになります。
- Spotlightの項でSpotlight検索を表示: ✓
- 入力ソース
- ことえりでもいいですが私はGoogle日本語入力を使っています。
トラックパッド
全部✓つけましょう。わたしはトラックパッドアクションこそMacを使う醍醐味だと思っています。
iCloud
iPhoneで後ろめたい写真を取っている人以外は基本的に全部✓付けるのが良いと思います。どれも必須だと思います。ちなみにiCloudは月額130円課金すればタダで50GBまでストレージを拡張できます。手頃な価格だと思います。
App Store
「macOSアップデートをインストール」の✓だけは外しておきましょう。これが✓してあるとPCを開いた途端にOSのアップデートが始まってしまうことがあります。
アクセシビリティ
「マウスとトラックパッド」→「トラックパッドオプション」→「ドラッグを有効にする」を「3本指のドラッグ」にして✓を有効にします。こうすることでドラッグを1本指タップではなく、3本指のスワイプで行うことができるようになります。1本指でかつタップしないとドラッグができないとなるとある程度の筋力と器用さが必要になっていまいとても不便です。昔のMacでは簡単にこの設定ができたはずなのですが、いまではこのようにやっかいな場所で設定をしなければなりません。 3本指で操作できる方が細かい操作が簡単にできて便利です。 ぜひ活用してみて下さい。
追記: 感圧トラックパッドだけの話かもしれません。確認していないのでよくわからないです。
[https://support.apple.com/ja-jp/HT204609:title]
アプリケーション
オススメMacアプリを列挙していきます。わたしは機能の豊富さよりデザインやUIを重要視しているのでその点に留意してください。 重要なものから順番に 紹介していきます。
iTerm
ターミナルは1日で最も使用する時間が長いアプリケーションです。わたしはiTermというターミナルを愛用しています。ここでは下の画像のような感じのちょっとカッコいい画面の作り方をパソコン初心者の方に向けて紹介します。作業を列挙するだけになってしまい不親切ですが、詳細は説明しだすとキリがないので割愛させていただきました。

- iTermをインストールする
- ターミナルからパッケージ管理マネージャーhomebrewをインストールする
- ターミナルから
brew install zshを実行しzshというシェルをインストールする - iTermの設定のPreferences→Profiles→CommandでCommandのラジオボックスを選択肢zshと書く
- Profilesではターミナルの透過度や文字サイズも変更できます。適宜自分の好きなように変更しておきましょう。
- ホームディレクトリに
.zshrcというファイルを置き、以下の内容を書き込む
# Settings for prompt
PROMPT='%F{blue}%n@%m%f $ '
RPROMPT='[%.]'
autoload -Uz vcs_info
zstyle ':vcs_info:*' formats '(%b)'
zstyle ':vcs_info:*' actionformats '(%b|%a)'
precmd () {
psvar=()
LANG=en_US.UTF-8 vcs_info
[[ -n "$vcs_info_msg_0_" ]] && psvar[1]="$vcs_info_msg_0_"
}
RPROMPT="%1(v|%F{green}%1v%f-|)%F{blue}[%.]%f"
# Settings for complimentation
autoload -U compinit
compinit
zstyle ':completion:*' matcher-list 'm:{a-z}={A-Z}'
zstyle ':completion:*:default' menu select=2
export HISTFILE=${HOME}/.zsh_history
export HISTSIZE=1000
export SAVEHIST=1000000
setopt hist_ignore_dups
setopt EXTENDED_HISTORY
setopt hist_ignore_all_dups
autoload history-search-end
zle -N history-beginning-search-backward-end history-search-end
zle -N history-beginning-search-forward-end history-search-end
bindkey "^P" history-beginning-search-backward-end
bindkey "^N" history-beginning-search-forward-end
これでiTermを起動しなおせば上の画像のような画面になっているはずです。1つの画面の中に複数のシェルを表示するにはCommand+DやCommand+Shift+Dで画面を分割すれば良いです。iTermは他にもいろんな設定をすることができます。特にProfilesでは画面の見た目に関して色んな設定を行うことができるのでぜひ中二心をくすぐられるようなカコいいターミナルを作ってみてください。
参考
ついでなのでcdコマンドをありえん便利に拡張してくれるenhancdについても簡単にご紹介しておきます。enhancdはあいまい検索を許してくれます。たとえば Software というディレクトリが存在するとき、間違えて cd Sofware とタイプしてもしっかり Software に移動してくれるのです。また、enhancdは移動したディレクトリの履歴から移動先の候補を検索してくれます。いまホームディレクトリがカレントディレクトリであるとき、~/Documents/Task/Software に移動したいとします。もしホームディレクトリに Software なるディレクトリが存在しなければ、cd Software で一足飛ばしに Software に移動してくれるのです。死ぬほど便利です。詳細はリンク先で紹介されています。入れるのが難しいかもしれませんが、ぜひ試してみてください。
Slack
EEIC2017必須アイテムです。説明不要だと思いますが、重要度の指標として入れておきました。逆に言うとiTermはSlackより重要です。
Atom
エディタです。Emacs, CotEditor, Sublime Text, VScode等々を使ってきましたがAtomが一番無難です。

参考
CotEditor
こちらもエディタですがとにかく軽いのが利点です。とりあえずファイルの中身を確認したいときやゴミのような文章の下書きをするときに重宝しています。わたしは下の画像のように一切のボタンを取り去って利用しています。また、すべてのテキスト形式ファイルをCotEditorと紐付けて、Finderからダブルクリックで開くときは必ずCotEditorが起動するようにしています。

ちなみにFinderからファイルを開くときのアプリケーションを変更するには、「開きたいファイルを右クリック→情報を見る→このアプリケーションで開くでアプリケーションを選択→すべてを変更」とすればできます。
プレビュー
Macのデフォルトのイメージビューアーで、PDF等も見れます。基本的な画像編集も実はほとんどこれでできてしまいます。
参考
Spark
シャレオツメーラーです。デフォルトの「メール」でも問題ありませんが「メール」の調子が悪くなったときはこれに乗り換えるのが良いと思います(そのうち有料化しそうな気配がするので今のうちにダウンロードしておいた方が良いかもしれません)。

TeX
いろいろとインストールする方法はありますが、現状ではMacTeXが最強です。pkgファイルをダウンロードしてインストールするだけでTeXが使えるようになります。ソースコード自体はAtomで書いてlatexmkでコンパイルするのが楽だと思います。わたしは更にpandocと自分で書いた秘伝のソースからMarkdownをLaTeXに翻訳しています。
参考
- latexmkについて: latexmk で楽々 TeX タイプセットの薦め(& biblatex+biberで先進的な参考文献処理)
- markdown→TeX変換について: markdown->TeXの変換だけで卒論を仕上げるのに便利だったツール10個まとめ
Better Touch Tools
キーボードやトラックパッドでの操作をかなり拡張できるユーティリティ系アプリケーションです。いろいろとできますがとりあえずWindowsライクのウインドウリサイズ(ウインドウを画面の隅に寄せたとき良い感じにリサイズする)が便利ですのでこれだけのためにでも入れるべきです。

メモ
メモアプリもたくさんありますが現状では純正の「メモ」が一番便利ではないかと思います。テキスト入力だけでリッチな文書が作れてiOSデバイスでも利用可能という点が素晴らしいです。MarkdownエディタはKobitoやBoostnote等がありますが、やはりベッドに寝転がりながらiPadで編集するというニーズに答えられないのが残念です。最近リリースされたBearはMarkdown編集可能でiOSアプリも存在する良い線を行ったアプリですが、どうしても使用感が気になります。キーを打ったときカーソルより左側にものが出てくるのが慣れません。
- Dropbox PaperのデスクトップクライアントであるPaper for Macが結構便利かもしれません。
-Dropboxのドキュメント作成&共有サービス「Paper」のMac用非公式クライアント「Paper for Mac」がリリース。 | AAPL Ch.
Karabiner
キーボードの挙動を変更できるかなり便利なユーティリティ系アプリケーションです。残念ながら、現在はSierraに対応していません。活発に開発されているのでそのうち対応すると思うのですが…。この項はKarabinerがSierraに対応したら書き直します。
その他
Emacs Keybind
Macでは基本的にあらゆるテキストフィールドでEmacs Keybindと呼ばれる便利なキーバインドを使用することができます。IDEやエディタはもちろんWebのフォームやコンソールでも、本当にあらゆるところで使用可能(IDEではアプリケーション独自のキーバインドとかち合っていることも多いですが)で、応用範囲が広いので Macを買ったら絶対に覚えましょう。 絶対に覚えるべきです。項として分類しにくかったのでこんなに下の方に書いてしまいましたが、本当に重要なんです。絶対に覚えてください。
テキスト編集をしていれば毎分必ず使うであろうキーバインドだけ列挙しておきます。
- Ctrl+f: カーソルを右に移動(forwardのf)
- Ctrl+b: カーソルを左に移動(backのb)
- Ctrl+p: カーソルを上に移動(previousのp)
- Ctrl+n: カーソルを下に移動(nextのn)
- Ctrl+a: カーソルを行頭に移動
- Ctrl+e: カーソルを行末に移動
- Ctrl+d: カーソルの右の文字を削除
- Ctrl+h: カーソルの左の文字を削除
- Ctrl+k: カーソルから行末までを削除
結局全部列挙してしまいました。本当に1分に1回以上使います。
スクリーンショット
- Command+Shift+3: 画面全体をスクリーンショット
- Command+Shift+4: 選択範囲をスクリーンショット
- Command+Shift+4の後にスペース: アプリケーションを選択してスクリーンショット
git
テキストファイルのバージョン管理を行えるコマンドラインアプリケーションです。もはや設定ではないですね。複数人でソフトウェアを開発をするならば絶対に必要ですし、慣れていれば論文などの文書の作成にも使用することができます。できれば使えるようになっておくと良いでしょう。
参考
コマンド
ターミナルで使えるコマンドのうちMac特有のものを紹介します。
open [filenames]: Finderからファイルをダブルクリックで開くのと同じ挙動をします。pbcopy: 標準入力をコピー領域に保存します。./a.out | pbcopyなどとするとa.outの出力をコピーできます。cat file.txt | pbcopyなどとするとファイルを開かずに内容をコピーできます。rmtrash:rmコマンドの代わりで、削除したファイルをゴミ箱に移動させてくれます。rmの普通の動作ではゴミ箱に行かずに即刻削除されてしまうのでやり直しができません。brew install rmtrash等としてインストールしないと入らないと思います。
おわりに
言い訳を最後に書いても読んでもらえないのではないかという恐れがありますが、あまり本質的でもないのでやっぱり最後に書くのが妥当だと思います。以上で述べたような設定やアプリケーションは、わたしの貧相な想像力で想像しうるユースケースの中では最も無難で丸いものだと考え紹介したものです。当然、環境や趣味嗜好の違いによっては別の設定が適しているということもあると思います。それでも、ここに書いたことの多くが自分にとっても有用だと考えてくださった方がいらっしゃれば、その方とわたしのPCの使用感に関する嗜好は似通っていると言うことができるのではないでしょうか。もしあなたがそのような嗜好を持っており、またMacに関しては初心者であれば、まだ他にも教えてさしあげることができることがあるかもしれません。Macの使い方で困ったことがあればぜひわたしに質問してください。友情プライスで解決してさしあげましょう。